Flot介紹
Flot是一套用Javascript寫的繪製圖表用的函式庫, 專門用在網頁上執行繪製圖表功能, 由於Flot利用jQuery所以寫出來的, 所以也稱它為jQuery Flot ,它的特點是體積小、執行速度快、支援的圖形種類齊全, 用於一般情況絕對夠用. 除此之外, Flot還有許多plugins可供使用, 用以補足Flot 本身所沒有的功能.
各城市月均溫圖
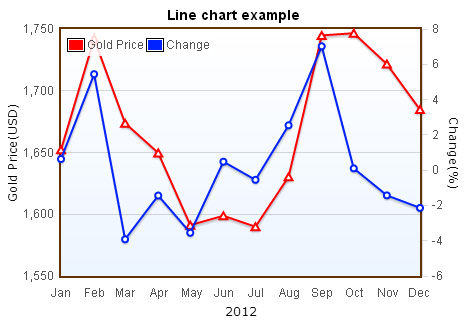
如同在前面提過的部份, Flot在開發上的是相對的容易, 一個簡單的折線圖, 只需要寫短短的20行程式, 就可以輕易的繪製出一張圖表, Flot本 身所提供的API文件也很詳盡, 使用者也很多, 讓你在開發時碰到問題, 只要到網路上搜尋一下, 幾乎都可以找到解決的答案, 在撰寫本文章時, Flot的版本是0.7版, 不過作者也有持續的在開發當中, 在每個新版本裡都會加入一些新的功能.
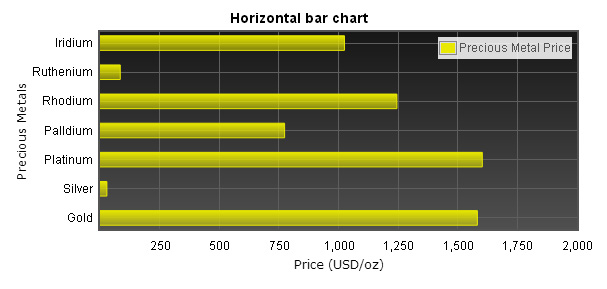
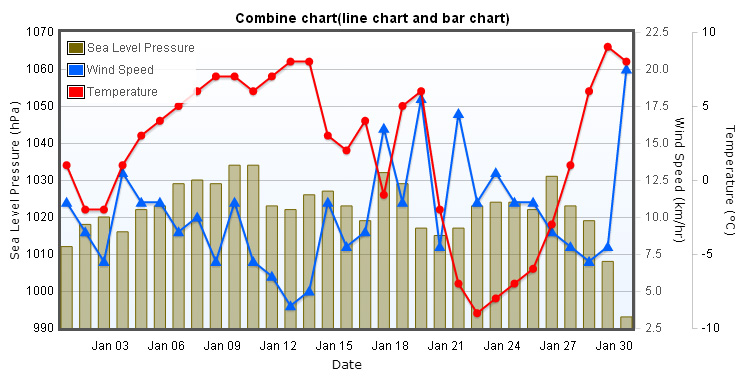
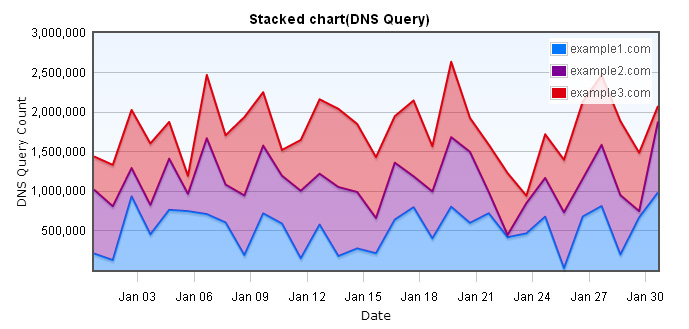
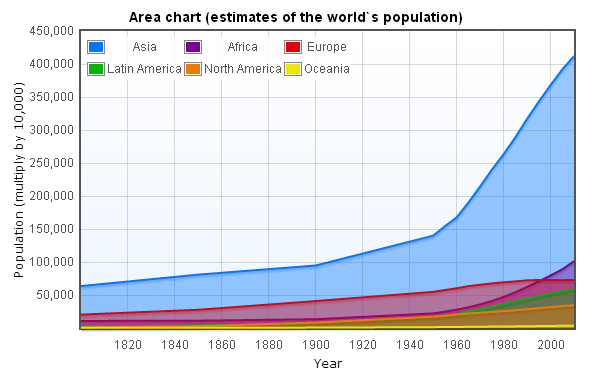
目前支援的圖表類型有折線圖、圓餅圖、直條圖、區域圖、堆疊圖等, 也支援即時更新圖表及Ajax update圖表, 只要是會javascript且對jQuery有點認識的開發者, 都可以很輕易的上手.
效能
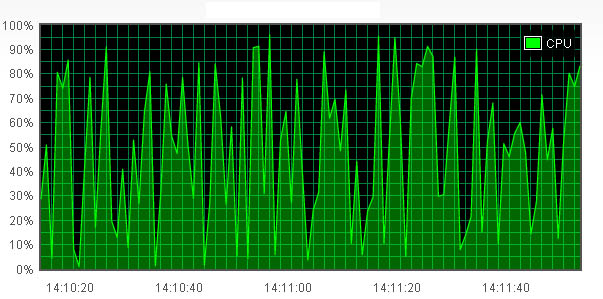
在執行效能上, Flot可輕易繪製1,000個資料點以上的圖, 即使是用在即時更新圖表裡, 每100毫秒重繪一次圖表速度依然很快, 目前支援的瀏覽器 有IE、Firefox、Chrome、Safar及Opera等, 由於Flot使用HTML5 Canvas來繪製圖表, 如果是使用IE8或是更早之前的版本, 可以用excanvas讓IE模擬 Canvas功能, 讓Flot也可以在IE8及之前的版本中使用. 此外使用Flot是完全免費的, 不管是用在商業性或是非商業性的用途上.如何使用
在使用Flot開發前, 你必須先去下載Flot, 你可以直接到Flot官網裡下載接下來在頁面的header裡依照順序加入以下檔案
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.flot.js"></script>
接下來在<body>裡加入<div>並指定id, 這將會是Flot繪製圖表的地方, 若要調整圖表的大小, 只要指定長度與寬度即可.
<div id="flot-placeholder" style="width:300px;height:150px"></div>
<script type="text/javascript">
$(document).ready(function () {
$.plot($("#flot-placeholder"),
data,
options);
});
</script>