事前準備
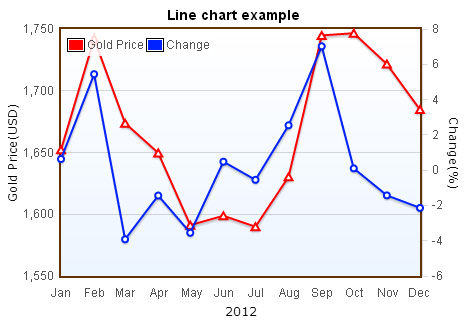
首先, 請先確定你已經下載了Flot檔案, 如果還沒有的話可以先回到前一章 去下載. 這是你繪製的第一張圖, 我們用最常用的折線圖當例子, 折線圖常被用來顯示一段時間間隔趨勢的走向, 常見的有氣溫趨勢圖、 股票走勢圖等.
基本折線圖
繪製
繪製Flot圖表前, 你必須先指定一個定位點(Placeholder), 這個定位點將會是Flot繪製圖表的地方, 你可以把它放置在任何你想放的地方, 定位點如下, 放在<body>之間
<div id="flot-placeholder"></div>
再來用CSS給與定位點寬度與長度, 如果沒有指定定位點長與寬, 就會發生
"Uncaught Invalid dimensions for plot, width = 0, height = 0"的錯誤, 要特別注意!
#flot-placeholder{
width:350px;
height:300px;
}
接下來建立如下的資料陣列組
變數data是資料來源, 以指定x及y軸資料如[x, y], 變數dataset裡是除了指定資料來源外, 還指定了標籤(label)名稱,
若標籤名稱有設定時, 圖表右上方的圖例才會顯示.
var data = [
[1, 130], [2, 40], [3, 80], [4, 160], [5, 159], [6, 370],
[7, 330], [8, 350], [9, 370], [10, 400], [11, 330], [12, 350]
];
var dataset = [
{
label: "line1",
data: data
}
];
繪製圖表時可以設定一些選項讓圖表看起來更完整
var options = {
series: {
lines: { show: true },
points: {
radius: 3,
show: true
}
}
};
最後再呼叫plot函式後把圖表繪製出來
$(document).ready(function () {
$.plot($("#flot-placeholder"), dataset, options);
});
呼叫plot函式需要帶入3個參數
$.plot(placeholder, data, options)
1. placeholder : 是一個DOM元素, Flot會把圖表插到這個元素之中, 這個元素必須要有指定寬度和高度.
2. data : 資料陣列組, 如上面所提過的資料.
3. options : 在選項裡可以設定Flot提供的屬性, 或是改變Flot的外觀、決定繪製何種圖形等.
下面是基本折線圖的完整程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#flot-placeholder{width:350px;height:300px;}
</style>
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="http://www.pureexample.com/js/flot/excanvas.min.js"></script><![endif]-->
<script type="text/javascript" src="http://www.pureexample.com/js/lib/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://www.pureexample.com/js/flot/jquery.flot.min.js"></script>
<script type="text/javascript">
var data = [[1, 130], [2, 40], [3, 80], [4, 160], [5, 159], [6, 370], [7, 330], [8, 350], [9, 370], [10, 400], [11, 330], [12, 350]];
var dataset = [{label: "line1",data: data}];
var options = {
series: {
lines: { show: true },
points: {
radius: 3,
show: true
}
}
};
$(document).ready(function () {
$.plot($("#flot-placeholder"), dataset, options);
});
</script>
</head>
<body>
<div id="flot-placeholder"></div>
</body>
</html>