圖表類型
Flot支援多種圖表類型, 常用的圖表類型有折線圖、直條(橫條)圖、區域圖、堆疊圖及圓餅圖等, 下面展示各種圖表繪製出 來的樣子,詳細的繪圖方式及步驟會在下面的章節裡一一說明.目前有些圖表需要另外用到外掛程式才能達成,如堆疊圖需要用到jquery.flot.stack.js, 圓餅圖需要用到jquery.flot.pie.js, 不過未來Flot作者會在新的版本裡把需要用到外掛程式功能一併建置進去
除了常用的圖表類型外, Flot還提供了一些圖表的互動功能
- 主從式圖表(Master-detail)支援圖表縮放功能, 讓你可以查看各資料期間裡更詳細的圖表資料.
- 圖表資料隱藏(Toggle series)功能, 如果有多個資料組在同一張圖表裡, 可以選擇隱藏某個資料組.
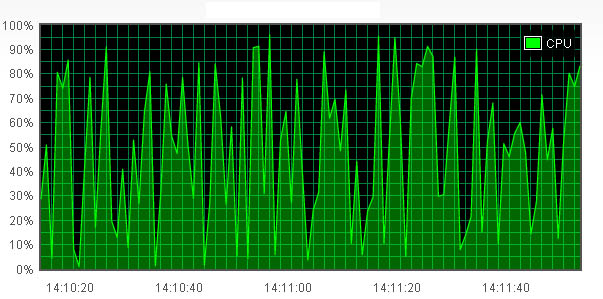
- 即時更新圖表(realtime update)功能, 可讓圖表依照指定的時間間隔更新, 常用在顯示即時線上人數上
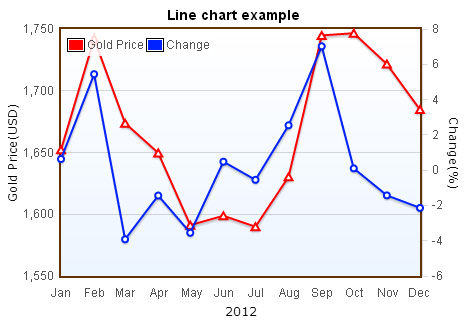
折線圖
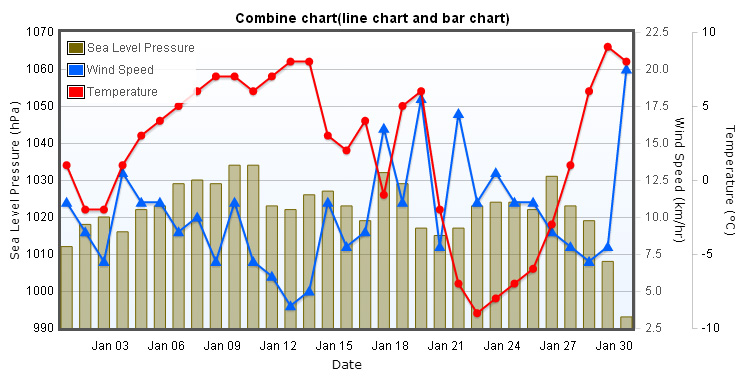
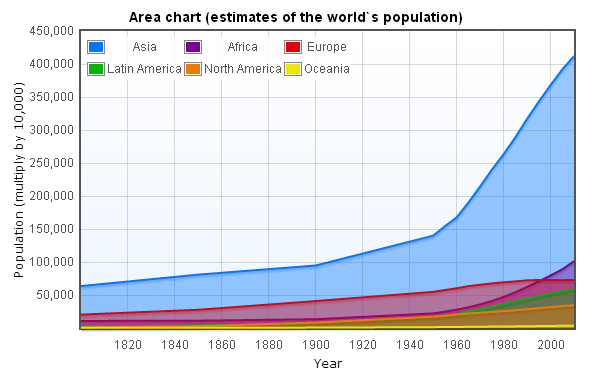
區域圖
直條圖
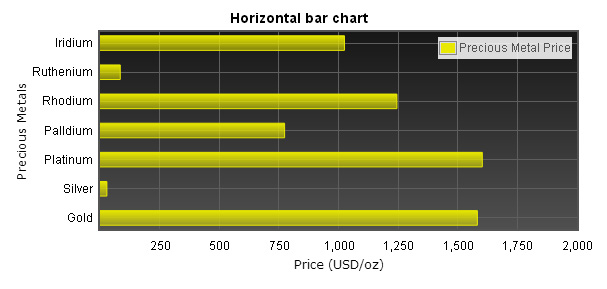
橫條圖
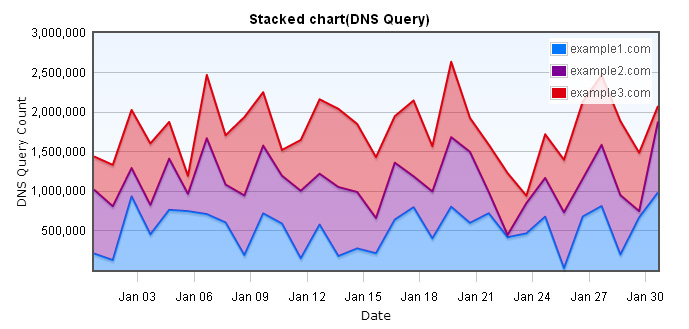
堆疊直條圖
圓餅圖