Flot介绍
Flot是一套用Javascript写的绘制图表用的函式库, 专门用在网页上执行绘制图表功能, 由于Flot利用jQuery所以写出来的, 所以也称它为jQuery Flot ,它的特点是体积小、执行速度快、支持的图形种类齐全, 用于一般情况绝对够用. 除此之外, Flot还有许多plugins可供使用, 用以补足Flot 本身所没有的功能.
各城市月均温图
如同在前面提过的部份, Flot在开发上的是相对的容易, 一个简单的折线图, 只需要写短短的20行程序, 就可以轻易的绘制出一张图表, Flot本 身所提供的API文件也很详尽, 使用者也很多, 让你在开发时碰到问题, 只要到网络上搜寻一下, 几乎都可以找到解决的答案, 在撰写本文章时, Flot的版本是0.7版, 不过作者也有持续的在开发当中, 在每个新版本里都会加入一些新的功能.
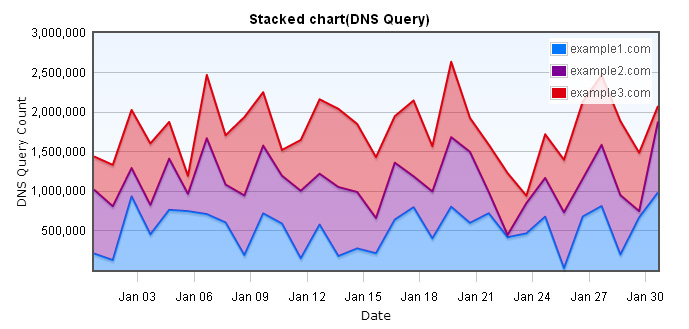
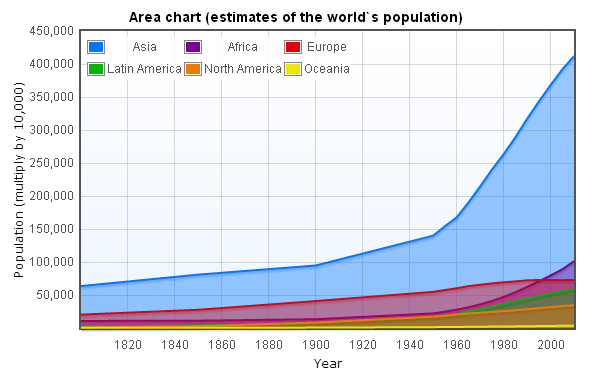
目前支持的图表类型有折线图、圆饼图、直条图、分区图、堆栈图等, 也支持实时更新图表及Ajax update图表, 只要是会javascript且对jQuery有点认识的开发者, 都可以很轻易的上手.
效能
在执行效能上, Flot可轻易绘制1,000个数据点以上的图, 即使是用在实时更新图表里, 每100毫秒重绘一次图表速度依然很快, 目前支持的浏览器 有IE、Firefox、Chrome、Safar及Opera等, 由于Flot使用HTML5 Canvas来绘制图表, 如果是使用IE8或是更早之前的版本, 可以用excanvas让IE模拟 Canvas功能, 让Flot也可以在IE8及之前的版本中使用. 此外使用Flot是完全免费的, 不管是用在商业性或是非商业性的用途上,如何使用
在使用Flot开发前, 你必须先去下载Flot, 你可以直接到Flot官网里下载接下来在页面的header里依照顺序加入以下档案
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.flot.js"></script>
接下来在<body>里加入<div>并指定id, 这将会是Flot绘制图表的地方, 若要调整图表的大小, 只要指定长度与宽度即可.
<div id="flot-placeholder" style="width:300px;height:150px"></div>
<script type="text/javascript">
$(document).ready(function () {
$.plot($("#flot-placeholder"),
data,
options);
});
</script>